何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
支持滚动条组件的2个参数xview和yview
滚动条组件单独用没有意义,它要跟其它支持滚动条的组件绑定后才起作用,它的作用是在滚动时,可以让用户看到绑定组件看不到可见范围。
根据方向,滚动条分为垂直滚动条和水平滚动条,有些组件支持滚动条,有些组件不支持;有些组件只支持水平滚动条(如Entry),有些组件2种滚动条都支持(如Listbox)
如何知道组件支持滚动条,我的判断是:支持滚动条的组件要有滚动显示的方法,如Listbox组件就有xview和yview, Entry只有xview方法。
下面我就以Listbox组件来讲解xview和yview,接着再讲解滚动条。
xview: 该方法用于在水平方向滚动组件的内容,一般通过水平滚动条的command选项来绑定实现。
用法1:xview(‘moveto’, 滚动到某个位置) 位置的范围是(0.0-1.0),0.0表示滚动到最左端,1.0表示最右端,例如:
lbox1.xview(‘moveto’, 0.8) # 滚动到距列表框左端0.8位置
用法2:xview(‘scroll’,滚动数量,滚动单位) 滚动单位有:units 和pages ,例如:
lbox1.xview(‘scroll’, -1, ’units’) # 向左滚动一个单位
lbox1.xview(‘scroll’, 1,’ units’) # 向右滚动一个单位
box1.xview(‘scroll’, -1, ’pages’) # 向左滚动一页(行)
lbox1.xview(‘scroll’, 1,’ pages’) # 向右滚动一页(行)
yview: 该方法用于在垂直方向滚动组件的内容,一般通过垂直滚动条的command选项来绑定实现。它的用法跟xview完全一样,只是方向不同而已,在这里就不再说明了。
滚动条Scrollbar的参数
我们一般不会直接使用上述方法,都是通过滚动条来调用绑定组件的xview和yview方法。下面先列出滚动条的参数选项:
activebackground
鼠标点击拖动组件时的背景颜色
avtiverelelief
活动状态下的滚动块的样式
background或 bg
平常状态下的背景颜色
borderwidth 或bd
组件边框的宽度
command
滚动条滚动时绑定的调用函数,通常指绑定组件的xview 或 yview方法
cursor
鼠标在组件上的光标新式
elementborderwidth
滚动块和箭头的边框宽度
highlightbackground
滚动条没有焦点时的高亮边框的颜色
highlightcolor
滚动条有焦点时的高亮边框的颜色
highlightthickness
高亮边框的宽度
jump
默认为False,拖动滚动条随即调用command绑定的函数,为True,则要松开鼠标时才调用
orient
滚动条的摆放方向,horizontal水平滚动条 vertical 垂直滚动条(默认)
relief
组件样式
takefocus
默认为True,按Tab键可将焦点转移到组件上
troughcolor
滚动槽的颜色
width
滚动条的宽度,默认为16像素
滚动条的方法:
set(first, last)
设置滚动条的位置,first表示滚动条滑块的左端或顶端的位置,last表示滑动底端或右端的位置,(范围0.0-1.0)
滚动条这个组件的选项参数虽然多,但常用的就只要几样而已。我们先来创建2个滚动条,一个垂直滚动条,一个水平滚动条。
创建滚动条语法: Scrollbar(父组件,参数….)
orient=horizontal (水平滚动条)
垂直滚动条是默认的,参数可以省略。
from tkinter import * root=Tk() root.config(bg='lightblue') scr1=Scrollbar(root) # 垂直滚动条 scr1.pack(side=RIGHT) # 靠右 scr2=Scrollbar(orient=HORIZONTAL) # 水平滚动条 scr2.pack(side=BOTTOM) # 靠底 root.mainloop()
运行结果: 丶丌皛

可见,按默认创建的2个滚动条,长度很短,实际上,要想把滚动条的长度变大,要用fill这个参数来扩展,水平滚动条用fill=X,垂直滚动条fill=Y。
现在我们在创建滚动条后面再创建一个Listbox组件,再插入一些内容。
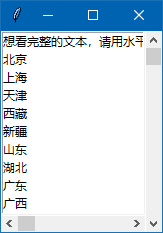
from tkinter import * root=Tk() # 源码来自wb86.com root.config(bg='lightblue') scr1=Scrollbar(root) # 竖直滚动条 scr1.pack(side=RIGHT,fill=Y) # 靠右 scr2=Scrollbar(orient=HORIZONTAL) # 水平滚动条 scr2.pack(side=BOTTOM,fill=X) # 靠底 lbox1=Listbox(root) lbox1.pack() lbox1.insert(END,'想看完整的文本,请用水平滚动条来帮你') tuple_a=('北京','上海','天津','西藏','新疆','山东', '湖北','广东','广西','湖南','云南','香港') # 先定义一个元组 lbox1.insert(END,*tuple_a) # 插入元组 lbox1.insert(END,'正所谓:车有山前必有路,有路必有中国车!') root.mainloop()运行结果:

让滚动条与支持的滚动条的组件联动起来
用鼠标滚轮在列表框里滚动,列表框的内容会滚动,但滚动条不会联动滚动;滚动条也可以拖动,但列表框的内容也不会联动。下一步,我们就用代码让2个组件联动起来。
上面学的知识,决定列表框显示内容位置的方法是:xview()和yview(),而决定滚动条滑块位置的方法是set(),所以,要2个组件产生联动的代码是:
列表框跟滚动条相联动:
列表框参数 xscrollcommand 调用 水平滚动条的set()方法
yscrollcommand 调用 垂直滚动条的set()方法
滚动条跟列表框相联动:
水平滚动条参数 command 调用 列表框的xview()方法
垂直滚动条参数 command 调用 列表框的yview()方法
2个组件产生联动的代码如下:
# 水平滚动条scr2的绑定xview lbox1.config(xscrollcommand = scr2.set) # 列表框xscrollcommand选项绑定滚动条的set方法 scr2.config(command =lbox1.xview) # 滚动条command选项绑定列表框的xview方法 # 垂直滚动条scr1的绑定yview lbox1.config(yscrollcommand = scr1.set) # 列表框yscrollcommand选项绑定滚动条的set方法 scr1.config(command =lbox1.yview) # 滚动条command选项绑定列表框的yview方法
其实以上滚动条联动代码比较固定,如果是用vscode编程,完全可以把上述代码保存为用户片段,随时可以调用,我就是这样做的。
以下是改进的全部代码:
from tkinter import * root=Tk() # 源码来自wb98.com root.config(bg='lightblue') scr1=Scrollbar(root) # 竖直滚动条 scr1.pack(side=RIGHT,fill=Y) # 靠右 scr2=Scrollbar(orient=HORIZONTAL) # 水平滚动条 scr2.pack(side=BOTTOM,fill=X) # 靠底 lbox1=Listbox(root) lbox1.pack(fill=BOTH,expand=True) # 列表框大小随窗体变化 lbox1.insert(END,'想看完整的文本,请用水平滚动条来帮你') tuple_a=('北京','上海','天津','西藏','新疆','山东', '湖北','广东','广西','湖南','云南','香港') # 先定义一个元组 lbox1.insert(END,*tuple_a) # 插入元组 lbox1.insert(END,'正所谓:车有山前必有路,有路必有中国车!') # 水平滚动条scr2的绑定xview lbox1.config(xscrollcommand = scr2.set) # 列表框xscrollcommand选项绑定滚动条的set方法 scr2.config(command =lbox1.xview) # 滚动条command选项绑定列表框的xview方法 # 垂直滚动条scr1的绑定yview lbox1.config(yscrollcommand = scr1.set) # 列表框yscrollcommand选项绑定滚动条的set方法 scr1.config(command =lbox1.yview) # 滚动条command选项绑定列表框的yview方法 root.mainloop()运行代码后,测试,发现滚动条和列表框联动成功。(水平滚动条测试:按住shift,再在列表框滚动鼠标滚轮)
Entry,Spinbox,Text组件绑定滚动条的代码
下面,我们来温习一下以前学的几个组件,再用代码做一下这几个组件绑定滚动条:
Entry:
from tkinter import * root=Tk() root.config(bg='lightblue') en1=Entry(root) en1.pack(fill=X) en1.insert(END,'此文章是由何老师的济亨网原创发布于wb98·com,请勿转载') scr2=Scrollbar(orient=HORIZONTAL) # 水平滚动条 scr2.pack(fill=X) en1.config(xscrollcommand = scr2.set) # Entry绑定水平滚动条set scr2.config(command =en1.xview) # 水平滚动条绑定Entry的xview root.mainloop()
运行结果:

Spinbox:
from tkinter import * root=Tk() root.config(bg='lightblue') tuple_a=('由何老师的济亨网wb98·com原创发布,请勿在没有授权的情况下转载','tkinter','python') spin1=Spinbox(root,value=tuple_a) spin1.pack(fill=X) scr2=Scrollbar(orient=HORIZONTAL) # 水平滚动条 scr2.pack(fill=X) spin1.config(xscrollcommand = scr2.set) # Spinbox绑定水平滚动条set scr2.config(command =spin1.xview) # 水平滚动条绑定Spinbx的xview root.mainloop()运行结果

Text:(我现在还没有讲解这个组件,我们可以举一反三。先绑定一个垂直滚动条吧)
from tkinter import * root=Tk() te1=Text(root,height=13,width=10) # 显示13行,宽显示10个字符的文本框 te1.pack(side=LEFT,fill=BOTH,expand=True) # 靠左,2个方向都可扩展 scr1=Scrollbar(root) # 垂直滚动条 scr1.pack(side=RIGHT,fill=Y) # 靠右,上下扩展 te1.config(yscrollcommand = scr1.set) # 多行文本框绑定垂直滚动条的Set scr1.config(command = te1.yview) # 垂直滚动条的command绑定文本框的yview for i in range(1000): te1.insert(END,str(i)+'\n') # 文本框循环插入一些内容 root.mainloop()
运行结果:

好了,滚动条组件就讲解到这里。
此文章来自:wb98.com 网站还有相关的系列课程文章,感兴趣的可以前往。
下一篇文章讲讲tkinter的Option Menu组件
来源:济亨网
本文链接:https://www.wb98.com/post/322.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号